If you’re using Vite for bundling (the default for Laravel) then you might encounter a Vite manifest not found error
when deploying your application.
You can solve this by adding a build step to your Envoyer deployment hooks:
cd {{ release }}
npm install
npm run build
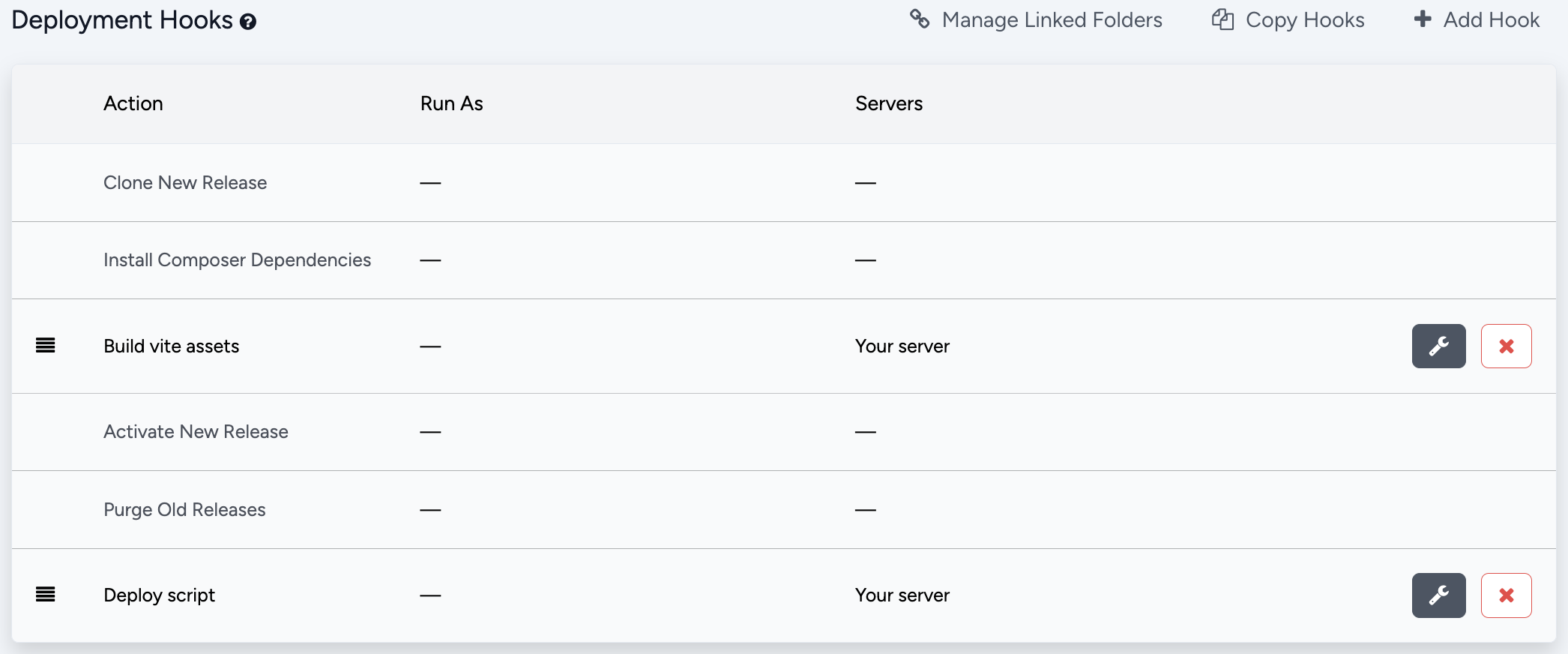
This needs to be a new hook just after Install Composer Dependencies and just before Activate New Release.
Example:

You can apply this solution for other deployment services too.
Not working?
Ensure your package.json has the following scripts:
"scripts": {
"dev": "vite",
"build": "vite build"
}
Ensure your package.json has the following dev dependencies:
"devDependencies": {
"laravel-vite-plugin": "^1.0.0",
"vite": "^5.0.0"
}